In the realm of software development, UIUX design stands out as a pivotal element that significantly impacts user engagement and satisfaction. At aiblux, we specialize in crafting client-centric software solutions that harmonize intelligence with innovation. This blog post explores a comprehensive framework for creating exceptional client-centric UIUX designs, reflecting our commitment to excellence and agile methodologies.
Understanding UIUX Design
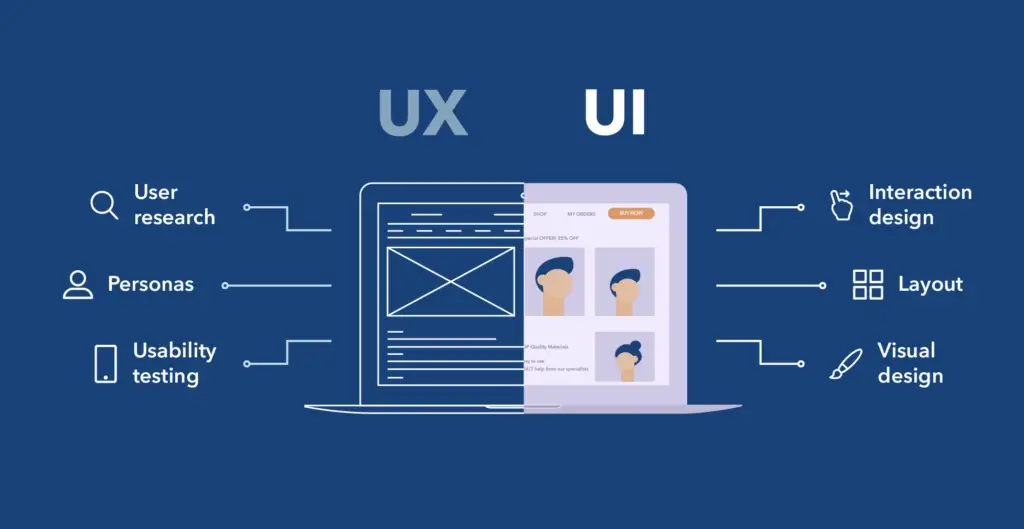
UI (User Interface) and UX (User Experience) are critical components of any software product. UI focuses on the visual elements – the look and feel of the product, while UX emphasizes the overall experience of the user – how intuitive and seamless their interaction with the product is.

The Importance of a Client-Centric Approach
At aiblux, we prioritize a client-centric approach to UIUX design. This means understanding the unique needs and challenges of our clients and tailoring solutions that deliver exceptional user experiences. Our philosophy centers around collaboration, continuous learning, and staying ahead of the curve to provide innovative solutions.
Client-centric design ensures that the end product aligns with the client’s business goals and user needs. It involves continuous engagement with clients throughout the design process, ensuring transparency and flexibility. This approach not only builds trust but also leads to more effective and efficient solutions.
Key Elements of an Effective UIUX Design Framework
1. Research and Discovery
The foundation of any successful UIUX design is thorough research. This phase involves:
- Understanding User Needs: Conducting user interviews, surveys, and focus groups to gather insights. This helps in identifying pain points and preferences, which are crucial for designing user-friendly interfaces.
- Market Analysis: Studying industry trends and competitors to identify gaps and opportunities. Understanding what competitors are doing right and where they are lacking provides a competitive edge.
- Persona Development: Creating detailed user personas to guide design decisions. Personas represent the key characteristics, needs, and goals of the target audience, ensuring the design is user-focused.

2. Information Architecture
Effective information architecture (IA) ensures that information is logically and intuitively organized. Key steps include:
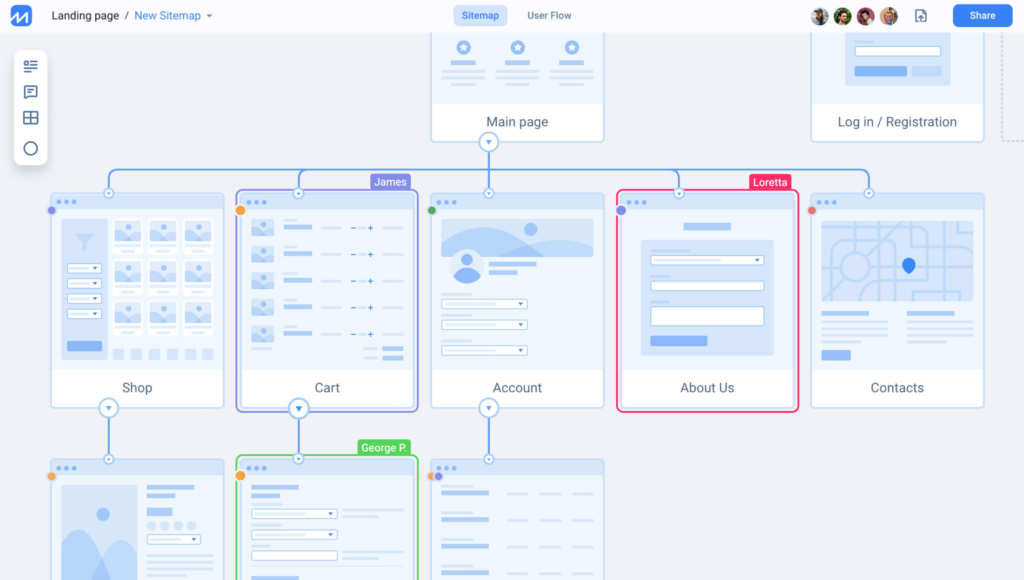
- Sitemap Creation: Outlining the structure of the application or website. A well-structured sitemap helps in planning the navigation and layout, making it easier for users to find information.
- Content Strategy: Defining how information is presented and accessed. This involves organizing content in a way that enhances readability and user engagement.

3. Wireframing and Prototyping
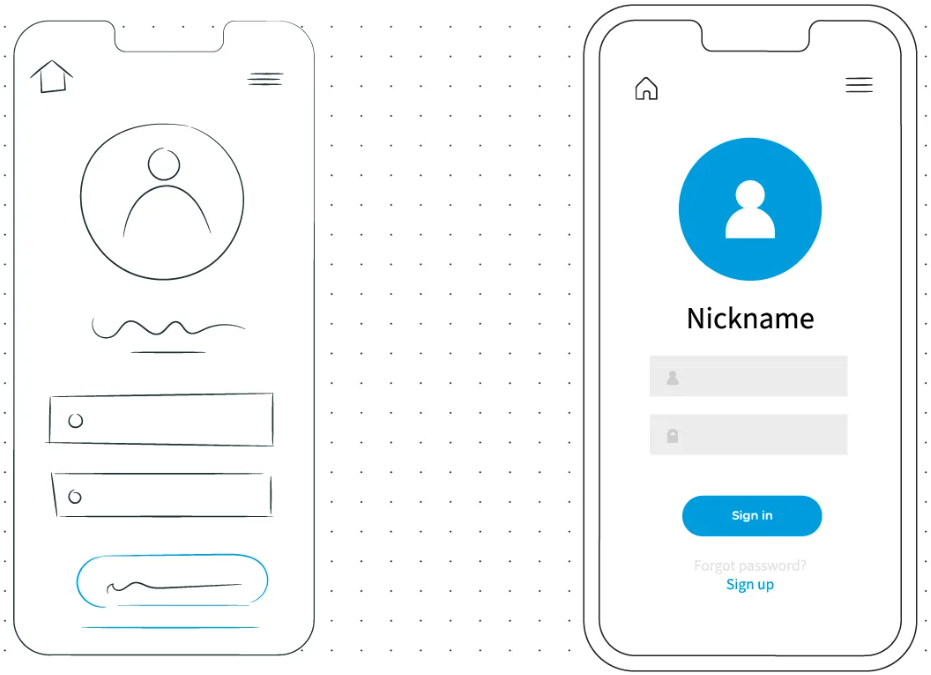
Wireframes and prototypes are crucial for visualizing the layout and functionality of the design before full-scale development. This stage includes:
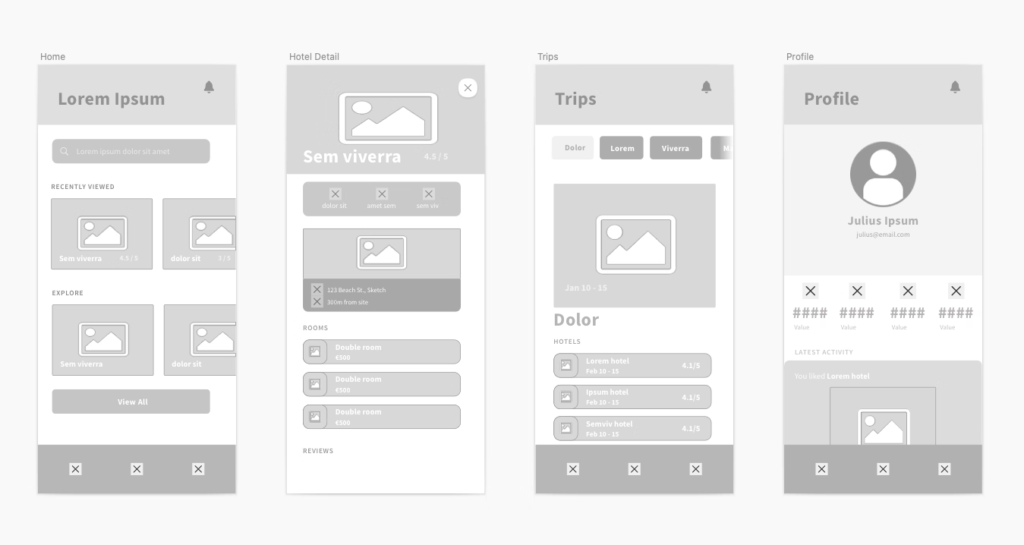
- Wireframes: Basic layouts illustrating the structure and placement of elements. Wireframes serve as the blueprint of the design, focusing on functionality and user flow without the distraction of visual design.
- Interactive Prototypes: Simulating the user experience to identify and address potential issues. Prototypes allow for early testing and feedback, ensuring that the design meets user expectations.

4. Visual Design
This stage focuses on the aesthetics of the product, including:
- Brand Consistency: Ensuring that the design aligns with the brand’s identity. Consistent use of colors, fonts, and styles strengthens brand recognition and trust.
- Visual Hierarchy: Using size, color, and typography to guide user attention. Effective visual hierarchy directs users to the most important information first, enhancing usability.

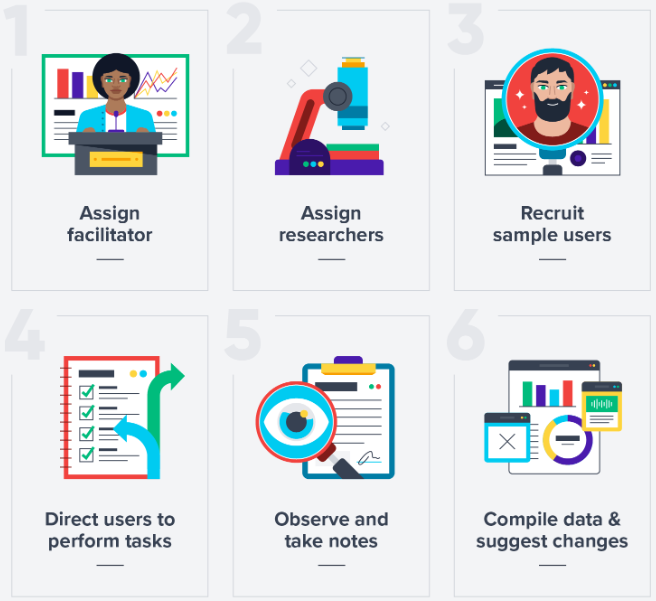
5. Usability Testing
Usability testing is essential to validate the design with real users. This process involves:
- User Testing Sessions: Observing users as they interact with the prototype. This helps in identifying usability issues and areas for improvement.
- Feedback Analysis: Gathering and analyzing user feedback to make informed design improvements. Iterative testing and refinement ensure the final product is user-friendly and meets the desired standards.

Tools and Technologies
Leveraging the latest tools and technologies is vital for efficient UIUX design. At aiblux, we utilize cutting-edge software and frameworks to streamline our design process and ensure high-quality outcomes. Some of the popular tools we use include:
- Sketch and Figma: For designing and prototyping.
- InVision: For creating interactive prototypes and collaborating with stakeholders.
- Adobe XD: For comprehensive design and prototyping.
- UserTesting: For conducting remote usability tests and gathering user feedback.
Conclusion
Crafting client-centric and innovative UIUX designs is fundamental to delivering exceptional user experiences. By following a structured framework that emphasizes research, user needs, and iterative testing, we at aiblux ensure our solutions are not only visually appealing but also highly functional and user-friendly.
For those looking to enhance their software products with outstanding UIUX design, we invite you to contact us or explore our services further.
Ready to elevate your user experience? Contact aiblux today to discuss how we can tailor innovative solutions to meet your unique needs. Visit our website or reach out to our team for more information.